When you dive into web development there’s always surprises. Every new experience shows us how much more there is to learn. As if it is never going to end. So… what happens when you change the currency and it appears in the native language – not in English. Well, you search for solutions. Thank God, it happened to be very easy one.
The problem – currency appearing with the alphabet of the foreign language
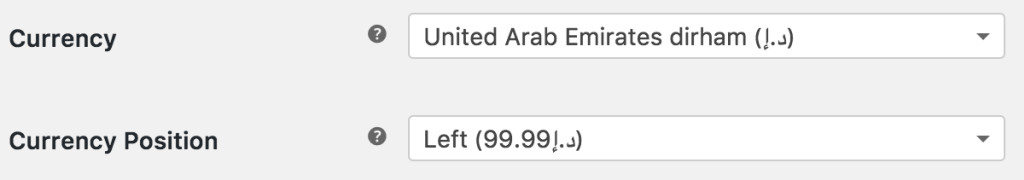
We stumbled on this challenge when we were in the middle of finalizing a client’s website from the UAE (Dubai). When we changed the settings for the currency (to appear in dirhams) we saw this kind of results:

This is a very relevant translation from English to Arabic. Unfortunately, in our case we needed to change the symbol د.إ to AED. In Dubai there is unwritten rule that dirhams are translated as AED. Why? Because Dubai has a very high percentage of English speaking population. When it comes to shopping Arabic currency is written by default as AED.
This is the reason why we needed very promptly to change the د.إ in AED.
The solution
Luckily WooCommerce has filters that support you in changing any currency to whatever you want. Just keep reading on and you will get there.
Add the following code in the functions.php file of your WordPress child theme. This will set the currency from د.إ to AED. If you are going to change a different currency, please replace „AED“ with your desired version.
function ss_wc_change_uae_currency_symbol( $currency_symbol, $currency ) {
switch ( $currency ) {
case 'AED':
$currency_symbol = 'AED';
break;
}
return $currency_symbol;
}
add_filter( 'woocommerce_currency_symbol', 'ss_wc_change_uae_currency_symbol', 10, 2 );
There you go! Fast, easy and pain-free. Now you have changed the currency according to your desires. What could be any better than solving a problem and moving on? 🙂
We hope this was useful for you. Share in the comments below how did it work for you and how else we can be helpful to you.
