Неочакваните изненади стимулират непрекъснатото учене. Всеки нов опит ни показва, че уеб разработката е море, което крие постоянни изпитания. Та какво се случва, когато валутата за e-commerce сайт се появява на местния език, а сайтът е на английски? Ами, търсим решение, за да преодолеем това. Слава Богу, това решение се намира съвсем лесно.
Проблемът с валута на език, различен от английски
Това изпитание се появи наскоро, правейки сайт за наш клиент в Обединените арабски емирства (ОАЕ). Изправихме пред следното досадно затруднение.
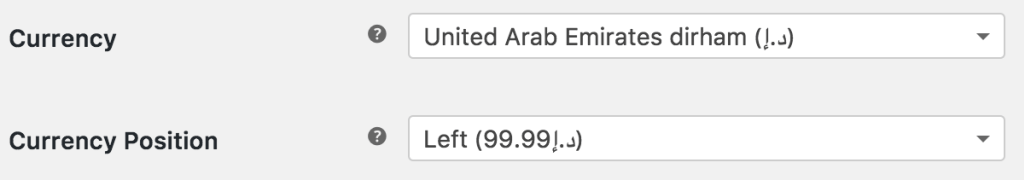
Когато избрахме в настройките на WooCommerce, валутата да е в дирхами за ОАЕ, получи ето това:

Макар да е съвсем правилно от страна на WooCommerce, дирхамите да се изобразяват с този символ د.إ , то в англоезичните сайтове в ОАЕ е прието, дирхамите да се изписват като AED. Този стандарт е разбираем, тъй като в ОАЕ (и по-конкретно Дубай) живеят много чужденци и арабските символи внасят смут в онлайн пазаруването. Поради тази причина, бе належащо по някакъв начин да променим символа на дирхамите от د.إ в AED.
Решението за смяна на валутния символ
За щастие (наше и на клиента 🙂 ), WooCommerce разполага с филтри, с чиято помощ можеш да променяш зададените по подразбиране символи на всяка една валута.
Добавяйки кода по-долу във functions.php файла на твоята child тема, символа на дирхамите ще се промени от د.إ на AED.
function ss_wc_change_uae_currency_symbol( $currency_symbol, $currency ) {
switch ( $currency ) {
case 'AED':
$currency_symbol = 'AED';
break;
}
return $currency_symbol;
}
add_filter( 'woocommerce_currency_symbol', 'ss_wc_change_uae_currency_symbol', 10, 2 );
Бързо, лесно и безболезнено. Вече разполагаш с валута, изписана по твой вкус. Какво по-хубаво от това да решиш проблем и да продължиш напред 🙂
Надяваме се, че това решение е ти е помогнало и сега нямаш грижи. Сподели в коментарите дали е проработило и с какво друго можем да сме ти полезни!
