Ако се чудите как бихте могли да подобрите продажбите във вашия WooCommerce базиран онлайн магазин, както и как да улесните максимално вашите клиенти при направата на онлайн поръчка, то тогава сте попаднали на правилното място.
Като цяло, WordPress и в частност WooCommerce, предлагат почти безгранични възможности за разширение на техните функционалности. В официалния сайт на WooCommerce, както и в сайтове като WordPress.org, а също и CodeCanyon.net, има не малко разработени и готови за използване безплатни или платени плъгини, които биха разширили функционалностите на вашия магазин. В този случай обаче, това, което ще ви предтавим в тази кратка, но полезна статия, го няма като някакво готово решение.
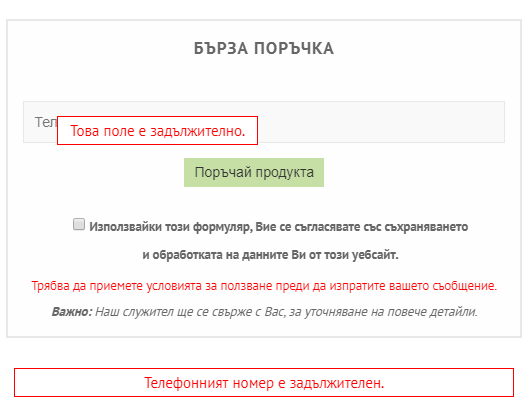
Всъщност, за да създадете форма за бърза поръчка, като тази на снимката по-долу, се нуждаете от няколко неща.
 Първо, необходимо е да инсталирате ContactForm7, тъй като този WordPress плъгин, ще осигури функционалността на нашата форма.
Първо, необходимо е да инсталирате ContactForm7, тъй като този WordPress плъгин, ще осигури функционалността на нашата форма.
След това е необходимо да създадете контактната форма през панела за настройки на ContactForm7, таб Form. Просто добавете този код:
<div class="quick-order">
<p><strong>БЪРЗА ПОРЪЧКА</strong></p><br>
<p>[text product_sku class:product_sku readonly]</p>
<p>[text produkt_name class:product_name readonly]</p>
<p class="fast_order_form use-floating-validation-tip">
[tel* client-phone-number minlength:10 maxlength:13 placeholder "Телефон (задължително)"]
<button type="submit" class="wpcf7-submit button alt">Поръчай продукта<i class="fa fa-arrow-circle-right"></i></button>
<img class="ajax-loader" src="/wp-content/plugins/contact-form-7/images/ajax-loader.gif" alt="Изпращане..." style="visibility: hidden; opacity: 1;">
</p>
<p>
<em><small><strong>Важно:</strong> Наш служител ще се свърже с Вас, за уточняване на повече детайли.</small></em>
</p>
</div>
После, трябва да добавите функцията по-долу във functions.php файла на вашата тема или child тема.
// Woocommerce Quick Order Form
function product_quick_order_form() {
global $product;
if ( $product->is_in_stock() ) {
// ID номера на продукта
$product_id = $product->id; // ID номера ще се показва в получения имейл
// Името на продукта
$subject = $product->post->post_title; // името на продукта ще се показва в получения имейл
// Тук, добавете генерирания shortcode на ContactForm7
echo do_shortcode('[contact-form-7-shortcode]'); ?>
<script>
(function($){
// ID номера на продукта
$(".product_sku").val("<?php echo $product_id; ?>");
// Името на продукта
$(".product_name").val("<?php echo $subject; ?>");
})(jQuery);
</script><?php
}
}
add_filter( 'woocommerce_after_add_to_cart_form', 'product_quick_order_form' );
Сега остава да стилизираме чисто визуално нашата форма за бърза поръчка. Как? Просто добавете CSS кода по-долу, във вашия style.css файл на WordPress темата или child темата.
div.quick-order {
background-color: #f3f3f3;
border: 1px solid #e4e4e4;
padding: 10px;
margin-bottom: 10px;
text-align: center;
color: #685a4d;
}
span.wpcf7-not-valid-tip {
color: #f00;
font-size: 1em;
font-weight: normal;
display: inline-block;
}
.use-floating-validation-tip span.wpcf7-not-valid-tip {
position: absolute;
top: 20%;
left: 7%;
z-index: 100;
border: 1px solid red;
background: #fff;
padding: .2em .8em;
width: 85%;
text-align: left;
}
.wpcf7 input[type="text"].product_sku,
.wpcf7 input[type="text"].product_name {
display: none;
}
.wpcf7 p {
clear: both;
height: auto;
overflow: hidden;
margin: 0 10px;
}
.wpcf7 input.wpcf7-submit[type="submit"] {
transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-webkit-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
border: 0;
border-radius: 0;
}
И готово! Вече имате форма за бърза поръчка, която ще се визуализира на продуктовата страница на всеки един продукт в магазина ви, точно под краткото описание.
Ако искате формата да се появява например не под, ами над краткото описание, точно под цената на продукта, то тогава трябва да замените WooCommerce филтъра с:
add_filter( 'woocommerce_before_add_to_cart_form', 'product_quick_order_form' );
Пълната документация на всички WooCommerce кукички и филтри, може да откриете тук, като цъкнете на този линк.
Нещо много важно, което е редно да споменем, e че в случая би било хубаво вашите поръчки, направени от съществуващата вече форма за бързи поръчки, да бъдат съхранени в базата данни на сайта, ако евентуално се появи някакъв неочакван проблем с електронната ви поща и не получите на имейл, поръчката направена от клиента.
За тази цел, ще е необходимо просто да инсталираме още един плъгин, наречен Flamingo и разработен от автора на ContactForm7. Така, бързите поръчки направени от вашите клиенти, ще се съхраняват в базата данни на сайта, както и ще бъдат достъпни за преглед, през администрацията на WordPress.
Ако имате нужда от допълнителна помощ, оставете коментар под статията или се свържете с нас.
