Do you often wonder what tool to apply in your WooCommerce online store in order to help your clients shop easily and also increase your sales? Well, we have good news for you! You are at the right place for receiving this crucial information.
Generally WordPress (in particular WooCommerce) offers limitless ways expanding their functionalities. In the official website of WooCommerce you can find numerous ready to use free and paid plug-ins from which your online store could benefit. Along with the already mentioned source you can try also WordPress.org and CodeCanyon.net.
Have in mind: What we are going to share with you in this short article does not exist as a ready to use fix. So follow our guide and become a happy owner of a “hand-made” functionality – just for you and your business!
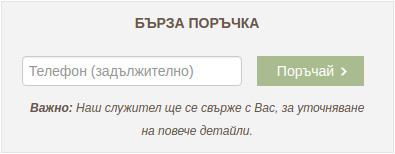
In order to create a quick order form (like the one on the picture below) you need several things.

First of all – install ContactForm7. This plug-in is going to insure the functionality of your form.
Next – create a contact form using the options panel of ContactForm7 (click the tab Form). Then add the following code:
<div class="quick-order"> <p><strong>БЪРЗА ПОРЪЧКА</strong></p><br> <p class="fast_order_form use-floating-validation-tip"> [tel* client-phone-number placeholder "Телефон (задължително)"] [submit "Поръчай"] </p> <p> <em><small><strong>Важно:</strong> Наш служител ще се свърже с Вас, за уточняване на повече детайли.</small></em> </p> <p>[text your-subject class:product_name readonly]</p> </div>
After those steps add the functionality to the functions.php file of your theme or child theme.
// Woocommerce Quick Order Form
function product_quick_order_form() {
global $product;
if ( $product->is_in_stock() ) {
// Ако искате да имате и ID номера на продукта
// $product_id = $product->id;
$subject = $product->post->post_title;
// Тук, добавете генерирания shortcode на ContactForm7
echo do_shortcode(''); ?>
<script>
(function($){
$(".product_name").val("<?php echo $subject; ?>");
})(jQuery);
</script><?php
}
}
add_filter( 'woocommerce_after_add_to_cart_form', 'product_quick_order_form' );
Now we have to styling purely visually our quick order form. How? Just add the CSS code below in your WordPress style.css file of the theme or child theme.
div.quick-order {
background-color: #f3f3f3;
border: 1px solid #e4e4e4;
padding: 10px;
margin-bottom: 10px;
text-align: center;
color: #685a4d;
}
span.wpcf7-not-valid-tip {
color: #f00;
font-size: 1em;
font-weight: normal;
display: inline-block;
}
.use-floating-validation-tip span.wpcf7-not-valid-tip {
position: absolute;
top: 20%;
left: 7%;
z-index: 100;
border: 1px solid red;
background: #fff;
padding: .2em .8em;
width: 85%;
text-align: left;
}
.wpcf7 input[type="text"].product_name {
display: none;
}
.wpcf7 p {
clear: both;
height: auto;
overflow: hidden;
margin: 0 10px;
}
.wpcf7 input.wpcf7-submit[type="submit"] {
transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-webkit-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
border: 0;
border-radius: 0;
}
And done! You now have a quick order form that will be displayed on the product page of each product in your store, just below the short description. If you want the form to appear, for example, not below, but above the short description, just below the product price, then you need to replace the WooCommerce filter with:
add_filter( 'woocommerce_before_add_to_cart_form', 'product_quick_order_form' );
The complete documentation of all WooCommerce hooks and filters can be found here by clicking on this link.
Please save all orders made from the quick order form in your website’s database.This will keep you away from worries and difficulties if for any reason a problem occurs with your email and you don’t receive any emails from clients, using the quick form.
For this purpose we suggest installing one more plug-in called Flamingo – created from the developer of ContactForm7. By using this plug-in all order made through the quick order form will be saved in your website’s database.
You can have access to them from your WordPress administration panel.
If you have any difficulty applying the described steps, please leave a comment below or contact us right away.
We will be happy to assist you!
